Laying the Design Foundation for an Ecommerce Website
Photo from Unsplash
Originally Posted On: https://www.intuitsolutions.net/design-essentials-ecommerce-migration/
Laying the Design Foundation for an Ecommerce Migration
Welcome to the second installment of our content series, An Insider’s Look at Designing, Developing, and Launching a Successful Ecommerce Site Migration. In case you missed it, check out Installment 1, covering Project Planning Essentials.
Are you and your business being held back by an outdated ecommerce platform? For most merchants, the answer is yes, and the time to replatform is now. You know things could be better, but where do you start?
Through this six part series, get an insider’s look at our proven path to success, from goal-setting, evaluation, and discovery, through design, development, and integration, to launch and beyond. Follow the complete migration experience of our client, North Shore Commercial Door, as they upgrade to the BigCommerce Enterprise Platform — backed by the 20+ year ecommerce experts at IntuitSolutions.
Introduction
The internet is a visual battleground where businesses compete for our attention and, ultimately, a piece of our wallets. With an endless stream of images, videos, and other media, compelling visuals are more critical than ever to attract and retain customers.
With only seconds for an online store to make a lasting impression, effective design helps customers take action. An optimally-designed site helps shoppers find the right products, compare options, and make decisions.
In this post, we will explore into the critical elements of an effective ecommerce design process, from integrating your brand identity to creating a user-friendly layout optimized for search engines.
Let’s dive in!
Why Strong Design Matters for Ecommerce Websites
Statistics continue to demonstrate the relationship between ecommerce design and bottom-line results. PR Newswire reports that over 50% of consumers consider the design of a website a crucial factor in formulating an opinion about a business, while Adobe finds that 38% of people stop engaging with a website if the content/layout is unattractive.
Your website’s design is key to creating a powerful connection with your audience. User experience elements such as navigation, color scheme, typography, and content contribute directly to the efficacy of your website.
Understanding and enhancing critical design elements can drastically improve interest and engagement. Take control of your website’s success and secure your place in the minds and memories of consumers by learning how to improve these components.
Incorporating Brand Identity Into Your Site Design
The most powerful ecommerce brands are distinguished by a unique personality, defined target audience, and strong value proposition versus competitors.
Take the time to establish or refine your company’s brand by considering what makes it unique from others in your industry. You can then develop a plan for incorporating these characteristics into your design elements.
The North Shore Commercial Door team knew they had a strong advantage when it came to offering a unique product selection, so this became a focus of their messaging.
Our product offering is essential and niche. Most items are not available in big box stores, and no other retailer can match our offering. We are a one-stop-shop for everything door and access related.– Matt O’Donnell, VP of Sales and Marketing, North Shore Commercial Door
Think critically about your brand and value proposition by asking the following questions:
- What are the top three qualities that make your business unique?
- How would you “elevator pitch” your brand or business?
- How would you describe the tone of your business—playful, friendly, casual, serious?
- If you had to describe your brand in one word, what would it be?
The answers to these questions will inform branding elements, like color palette, imagery, typography, voice, and tone.
You’ll also want to plan for how your site’s identity fits with your offline marketing efforts. Consider the in-store experience and physical elements like signage or product packaging.
Importance of Frictionless Site Navigation
Your online store is only as good as the shopping experience you offer customers, and a significant part of that experience depends on your site’s navigation.
Intuitive navigation keeps visitors on your site longer, decreases cart abandonment, and boosts average order value by facilitating easier ways to search, add products to the cart, and complete the checkout process.
Most commonly placed across the top header or along the side of the page, the navigation guides users on how to interact with your online store.
Navigation has two purposes:
- Providing a structure of links that leads users to different sections of your website
- Guiding users where to click next to complete the next step in their purchase journey
Tips for creating an effective site navigation:
- Create a simple structure that minimizes the number of top-level menu items
- Develop a sitemap to help search engines effectively crawl and rank the website’s pages
- Include intuitive search functionality enabling product search by keyword or category
- Use breadcrumbs to show the trail of links that led to the present page
- Provide clear steps to guide shoppers through the checkout process
Keep in mind that product complexity will significantly affect your website’s navigation. For instance, purchasing a t-shirt is less involved than buying a car, which demands a much more detail-oriented process.
A straightforward navigation will guide customers through the necessary steps to complete their purchase, regardless of how simple or complex what you sell. By doing so, you can help potential customers find what they’re looking for, reduce frustration, and improve the chances of converting their interest into sales.
To lay the foundation for the site’s navigation, we first create an initial wireframe of the site’s structure.
Replatform the Right Way
Say goodbye to technical roadblocks. Experience an ecommerce migration without the headaches.
Building a Wireframe for the Site Structure
It’s easy to get carried away with perfecting its visual aspects when designing a new site. There are innumerable details and shiny features to consider—but not all of them will be relevant to your audience or impact your bottom line. That’s where wireframing comes in.
Wireframes are skeletal outlines that show how users will move through each page on your site and interact with different elements. Wireframing helps you reduce “feature creep” by focusing on what’s essential and eliminating everything else.
A wireframe is a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. Wireframes also help establish relationships between a website’s various templates.
– Usability.gov
Wireframes outline the flow from homepage to category pages and product pages to the checkout (and all the steps in between). A wireframe should be simple enough that anyone can understand it at a glance. Effective wireframes follow a visual hierarchy that places the most valuable content at the top, including the home page design and its most important content.
A wireframe will answer the following questions:
- How will users navigate through your site?
- What will they see at each stage?
- What actions can they take?
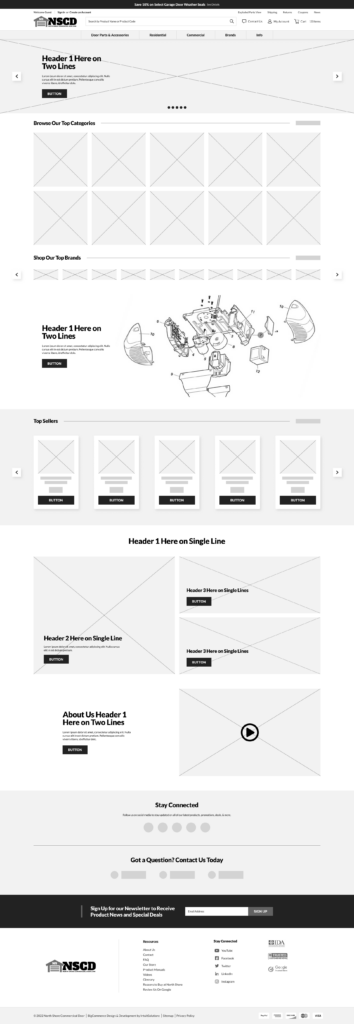
Below is the wireframe for North Shore’s new homepage design.

When developing a wireframe for an ecommerce website, focus on user flow, intuitive navigation, and clear labeling to ensure shoppers can instantly find what they’re looking for on each page of your site. This will minimize frustration and keep them moving through the purchase process.
Designing Your Site for Search Engine Optimization (SEO)
With over half of all online sales starting through search engines, SEO is incredibly impactful for ecommerce.
The better optimized your site is for search, the smoother the entire customer journey—from entering search terms into Google to locating specific products on your website.
Incorporating several best practices for SEO can help search engines do their job when crawling your website, helping your online store show in search results when people seek similar products or services.
Leverage SEO to grow your sales by following these tips:
- Develop an easy-to-navigate sitemap and page structure for search engines to crawl
- Create SEO-optimized URLs
- Implement a mobile-responsive design
- Use microdata or “rich snippets” to boost product listings in search results
- Prioritize site speed enhancements
- Include relevant, keyword-rich meta tags and titles for pages and product listings
When migrating your site to a new platform, you’ll need to carefully consider SEO components to ensure your site doesn’t suffer a significant hit in search results.
Before you begin redirecting site links and other page content, you’ll first want to benchmark key SEO metrics (page speed, ranking keywords, organic traffic, etc.). You’ll want to compare this data before and after the migration takes place.
In this phase, we worked closely with our strategic SEO-focused partner, Exclusive Concepts, to review errors and close gaps before re-indexing a new site map and launching the North Shore store.
Designing Your Online Store for Mobile Users
There’s a good chance customers will be navigating your site on a mobile device when they discover your products, considering that 65 percent of ecommerce traffic and over half of online sales begin on a smartphone or tablet.
Mobile customers want the same things desktop customers want: fast loading times, easy navigation, and relevant information about products they’re interested in purchasing.
Google and other search engines are fully aware of this trend, which is why mobile design and usability strongly influence search rankings. Search engines give priority to sites that are easy to navigate on mobile devices, and they also penalize sites that aren’t optimized for mobile users.
For these reasons, a mobile-responsive design is critical in driving traffic and closing sales. Your site must view and function on mobile devices just as well as it performs on desktop and laptop computers.
Create an engaging mobile experience with these design tips:
- Design a simple navigation menu
- Keep scrolling to a minimum
- Make text easy to read
- Use white space wisely
- Design buttons for “thumb-friendly” use
Remember, mobile users are often on-the-go and want quick access to information. Ensure your navigation is user-friendly so customers can find what they need in no time.
Earning Shoppers’ Trust with Your Website Design
As a business owner, you understand that trust is the foundation of any successful customer relationship. If shoppers can’t trust you, they won’t buy from you, no matter how incredible your products or services may be.
At any given moment, online shoppers compare multiple websites, looking for the products and services that check all the boxes for their requirements. If multiple businesses can provide what they need, the business that earns their trust ultimately wins the sale.
Online stores can present themselves as a trusted business by incorporating “social proof” elements in their site design. This may include actual reviews or testimonials from customers, or even user-generated content featuring images or videos of them using your product. These elements will assure customers you’re running a legitimate business and support their needs before, during, and after the buying experience.
Elements of social proof may include:
- Trust seals and certifications
- Customer testimonials
- Client case studies
- Media mentions and press releases
- Links to social media pages
- User Generated Content (UGC)
You’ll also want to maintain transparency by ensuring your site provides easy access to FAQs, return policies, and other legal information.
Final Thoughts: Optimizing Your Site Design for an Ecommerce Migration
As we learned in this post, effective website design builds trust, instills confidence, and establishes a strong foundation for long-term relationships between your business and customers.
High-quality ecommerce design will reflect your company values and set you apart from competitors. Follow best design practices by establishing intuitive navigation with a site wireframe, designing for SEO and mobile users, and implementing trust elements throughout your online store.
Up Next
Get ready to dive into the next phase of North Shore Commercial Door’s migration to BigCommerce as we explore the details of developing their website’s frontend in our next post. If you missed our previous installment, check out out our behind-the-scenes look at the Project Planning Process for a successful ecommerce migration.
