
How to Get Your WordPress Website to Load in Under 3 Seconds
Originally posted on https://taggartmediagroup.com/blog/wordpress/how-to-get-your-wordpress-website-to-load-in-under-3-seconds/
WordPress is a powerful platform, but it can suffer from slow load times, which can be deadly in an era when consumers expect instant results. Google reports that at least 50% of internet users expect your website to load within 2 seconds and a further 53% would abandon your site if it takes longer than 3 seconds to load.
In fact, a 1-second delay in page response time can result in a 7% reduction in conversions.
Think of it this way: if your e-commerce site is making $100,000 per day, a 1-second page delay could potentially cost you $2.5 million in lost revenue every year.
Although this WordPress Speed Optimization post is pretty long, the techniques discussed in here will help you boost your loading speeds We’ve covered it all, starting from the basics of why speed matters, what makes a website slow and how to test your loading speeds to the tried and tested techniques to save your website from losing sales from slow load times.
But before everything else, let’s take a look of what’s inside:
—————————————————————————-
Table of Contents
Part 1: The Basics
- Why should you care about your page load speed?
- The speed culprits- what slows down your website
- Speed checking tools- how to check your load speed
Part 2: Actionable Steps for Best Loading Speeds
Category 1: General page speed boosting (speed optimization best practices)
- Install a WordPress caching plugin
- Optimize your images for speedy loading
- Keep Your WordPress Site Updated
- Optimize Background Processes
- Use Excerpts on Homepage and Archives
- Split Comments into Pages
- Use a Content Delivery Network (CDN)
- Don’t Upload Audio/Video Files Directly to WordPress
- Use a Theme Optimized For Speed
- Use Faster Plugins
- Enable Gzip Compression
- Remove unnecessary and wasteful plugins
Category 2: Advanced level speed boosting by fine-tuning WordPress
- Split Long Posts into Pages
- Reduce External HTTP Requests
- Reduce Database Calls
- Optimize WordPress Database
- Limit Post Revisions
- Disable Hotlinking and Leeching of Your Content
- Use Lazy Loading if Needed
- Use DNS Level Website Firewall
- Fix HTTPS/SSL Errors without Plugin
- Use Latest PHP Version
Conclusion
——————————————————-
Part 1: The Basics
1. Why should you care about your page load speed?
If you had only 15 seconds to purchase an item that’s on flash sale and only one is remaining. You get your browser and type the URL as fast as you can then start to wait. 3 seconds, nothing. 6 seconds, nothing.
By the time it loads, the flash sale is closed. How would it make you feel?
Well, that’s how every other visitor on your website feels when it takes forever for your website to load. And if there are options, they won’t wait more than a few seconds before jumping to the next one.
Research shows that human concentration has dropped from 12 seconds to 7 seconds. The more it takes your website to load, the more your users get disappointed and head to the next URL never to come back to your site.
That is not only a disappointment to them, but it’s also a revenue loss on your end. In fact, according to a case study by StrangeLoop, a 1-second delay in load time means
- 7% loss in conversions
- 16% decrease in customer satisfaction
- 11% fewer page views occur
Furthermore, Google and other search engines penalize websites with terrible load speeds. That means low subscribers, traffic and revenue- a situation you wouldn’t want to subject your website to yet using guides like this could solve the problem.
2. Speed checking tools – how to check your load speed
Now that you understand why it’s essential to consider your website’s loading speeds, here are ways to check your loading speed.
Use a speed test tool like Isitwp to test your website’s speed and analyze the report generated by the tool. A good load speed is anything below 3 seconds. If you can manage to make it to milliseconds, that’s better.
3. The speed culprits – what slows down your website
From your speed test report, you will likely identify a few culprits slowing down your website’s loading speed and have a few recommendations to implement. However, most of it is technical stuff that may be viable for a novice developer or WordPress website owner to understand.
Below are some of the known reasons your WordPress has all over sudden slowed down.
- Web Hosting – any misconfigurations on the server hosting your website will obviously hurt your website’s loading speed.
- WordPress Configuration – If your WordPress configuration is faulty and your site is not serving cached pages, your server is likely to be overloaded and cause your site to be terribly slow and in extreme cases, crash entirely.
- Page Size – Text does not consume much in terms of page size, but if images and heavy graphics are included in the pages or even videos hosted on your server, your website is likely to be slow especially if the images are not optimized.
- Bad Plugins – Although plugins are instrumental in having a successful WordPress website, a poorly coded plugin will definitely slow down your website and even break it altogether.
- External Scripts or Script-Heavy Content – External scripts such as ads, font loaders, etc. or any content that uses excessive JavaScript (or uses JavaScript when it should) will likely strain your server.
- Poorly Coded Themes – just like poorly coded plugins are culprits; the same goes for poorly coded themes.
- API’s– APIs help us integrate other systems with WordPress CMS, but if the servers hosting the integration are slow, it will definitely roll over to your website.
Part 2: Actionable Steps for Best Page Loading Speeds
Category 1: General page speed boosting (speed optimization best practices)
Unless you are a tech-geek, adjusting your website configuration to yield better loading speeds can be a terrifying idea at the very least.
But it doesn’t have to be, and we’ve compiled here an exciting list of actionable yet straightforward tricks which require just a few clicks and no coding skills.
If you can trace your cursor on your screen and point-and-click, this it’s going be fun. Let’s get right in, shall we?
1. Install a WordPress caching plugin
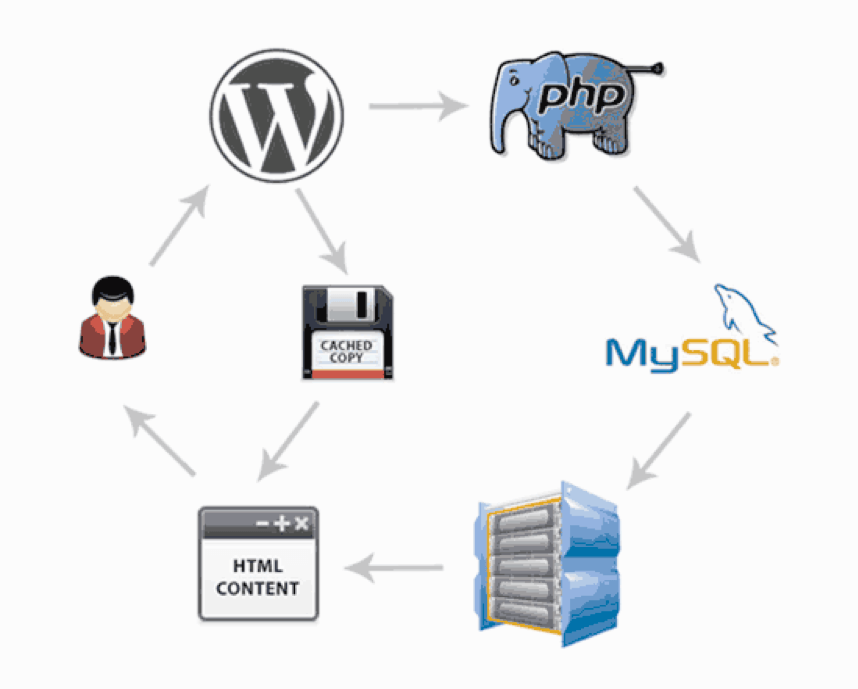
WordPress pages are built on the fly whenever a user visits a page or post on your website. That is to say; they are “dynamic.” Your pages are built in a manner that WordPress has to run a series of processes while fetching information and putting it together to display it on the browser for the user.
The whole process is complicated and is likely to slow down your website, especially when many people are accessing your website at the same time.
Using a caching plugin like WP Rocket if you have a few dollars to spare, or WP Super Cache which is a free plugin will boost your website’s loading speed by between 2- 5 times.
Caching plugins work in a manner that they store a copy of every page of your website after the first load and serves the same copy to your subsequent users.
Otherwise, every other user’s request to view a page would go through the tedious routine of WordPress fetching the content from all sources and serving it to the user, as shown below.
2. Optimize your images for speedy loading
Because no website would be complete without an image of any sort, optimizing these images is the only sure way to go. Image optimization considering the file format and the compression rendered can reduce the size of an image by up to 5x.
Therefore, it’s pretty much a must, to use image optimization tools before uploading your images to WordPress. Optimization starts with deciding which file format to choose for each image.
Most images are either in JPEG or PNG. PNG is an uncompressed image format which means it’s of high definition (has more information) thus bulky (in size) while JPEG images are compressed image formats meaning lower resolution and size (has less information).
Also, even with JPEG and PNG images used, image compression tools and plugins can still be used on your WordPress website to reduce the sizes even further, making them light and easy to load. Consider a plugin like reSmushitor EWWW Image Optimizer for your WordPress site.
3. Keep Your WordPress Site Updated
WordPress being an open source project, it gets updated every so often with each update targeting certain features, security issues, or correcting specific bugs. The same goes for your theme and plugins.
Keeping these assets updated is a sure way of making your site load faster and also boost your website’s security.
If all the three needs to be updated at the same time, then start with updating each plugin, then the theme and finally, the WordPress core.
4. Optimize Background Processes
A lot of processes run on the background of any WordPress website and most of them are customarily scheduled tasks. These include things like WordPress backup plugin tasks, WordPress cron jobs that check for updates or publish schedule posts and crawlers and search engines looking that fetch content from your website to index.
Some of these tasks- like cron jobs that post scheduled posts, have minimal impact on your site’s performance. However, some like backup plugins and search engine crawlers take so many resources that they are likely to affect your site’s performance.
Optimizing how these background processes run could solve a slow performance. Reduce the frequency of backups or schedule backups during times of low traffic.
SaaS solutions are a good alternative for those looking for real-time backups while Google Search Console reports will reveal how crawlers are utilizing your website’s resources. If too much crawls end in errors, your site’s performance will obviously be affected.
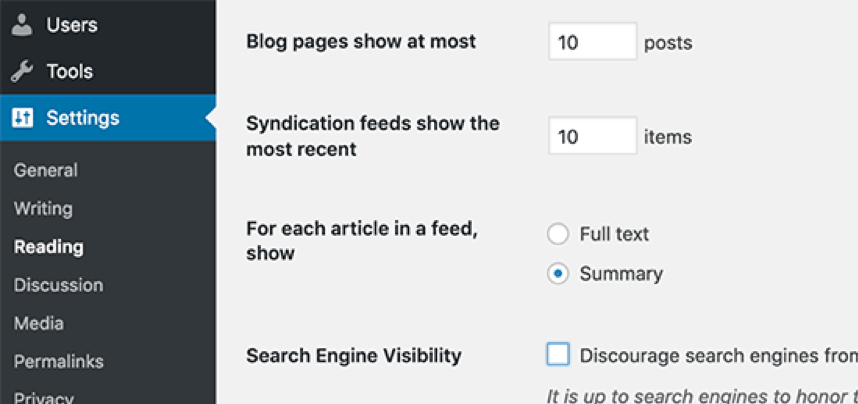
5. Use Excerpts on Homepage and Archives
There are two main concerns when you allow full articles on your homepages. First, it slows down your homepage’s load time because all the homepage, other archive pages, categories, and tags all have to load.
Secondly, with the full articles displayed on the homepage, users will not see the need to visit the full article on its individual page thus reducing pageviews and how long users spend on your site, which is a critical measure of website success.
So, instead of having everything load in whole on the homepage and on archives’ page, user excerpts which load just a section of the articles defined by a given number of words in the settings. Follow Settings » Reading and select “For each article in a feed, show: Summary.”
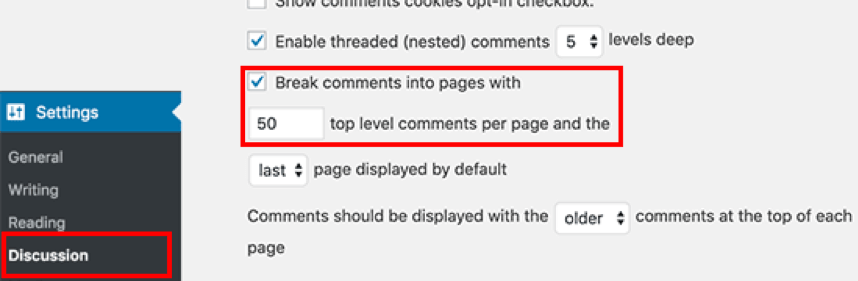
6. Split Comments into Pages
It’s a good thing to get lots of comments on your posts. But, when they are too much, they may increase how long it takes to load a post’s page. Thus, it’s recommended to split them into pages using the settings in the discussion settings, as shown below.
7. Use a Content Delivery Network (CDN)
If you never thought of it, users in different geographical locations experience different load times of your website because of the location of your servers. Users in the same geographic location as your servers will experience better load times than those far away.
Thus, using a CDN can help reduce the time it takes to load your website for different users located in different parts of the world. A CDN will store ‘static’ files that make up your website and serve it your users in different locations using the servers located near them as opposed to the original server hosting your website.
A CDN is a system of servers strategically located in different parts of the world and each server stores a static file that makes up your website and serves the same to a user located near any of the servers. StackPath CDN and CloudFlare are examples of a good CDN.
8. Never Upload Audio/Video Files Directly to WordPress
Although WordPress allows you to upload video/audio files directly to your site, you should avoid it by all means for the following reasons:
- It consumes your bandwidth which may attract more fees from your host
- Self-hosting these files on your website means your backups will have large sizes and thus making it difficult to restore your site if something goes wrong.
Instead, use video and audio hosting services like YouTube, Vimeo, SoundCloud etc. embed these files on your WordPress website by simply copying the URLs and pasting in your posts or pages.
9. Use a Theme Optimized For Speed
Although certain themes may look attractive and full of functionalities that are necessary for your website, they can also be poorly coded and thus render your site slow.
Thus, it’s important to pay close attention to speed optimization for any theme you purchase for your website. Most of these features can be implemented using quality plugins that do not slow down your website.
There are several good marketplaces for where you can get verified themes. These include StudioPress, Themify, CSSIgniter and ThemeForest by Envato.
10. Use Faster Plugins
Because WordPress websites are a combination of themes and plugins, it’s also important to focus on faster plugins to implement the functionalities you are looking for.
A faster plugin contributes to the overall loading speed of your website and thus is an important consideration. Examples include WP Forms for creating contact forms etc., soliloquy for sliders, Envira gallery for creating beautiful photo galleries and Shared Counts for social media integrations.
11. Enable Gzip Compression
This works by compressing files sent from your server to your visitors so that the transfer is fast and so boosting your load speed. These files include HTML, JS, CSS, etc.
If you have access to your server settings, then log in and enable Gzip or Deflate compression.
12. Remove unnecessary and wasteful plugins
Although very useful in adding features to your website, certain plugins become obsolete over time and so needs to be gotten rid of. Identify such plugins from your list of installed plugins and delete them entirely.
This will free your more space and reduce the load on your server, which consequently improves your load speeds.
Category 2: Advanced Level Speed Boosting By Fine-Tuning WordPress
It’s a good thing at times to stick to simple things, but in this case, every second lost means much more. Therefore, it’s vital to get the best out of every opportunity gotten.
Below are more WordPress speed optimization techniques that would require you to spend more time implementing if you are a novice. But if you feel this is too much, you can check out this option for best results. So, here we go.
1. Split Long Posts into Pages
Long posts are good, not only because they provide more in-depth information on a topic but because even search engines rank them higher than short articles.
But when you combine the long text with images, the posts become heavy and impact the overall load speed of the post. Therefore, the best way to post long posts is to split them into pages by adding tag into the article at the point you want the break to be implemented.
You can go ahead, splitting the article into pages until the whole article is well spread in sizes easy to load at a time.
2. Reduce External HTTP Requests
External requests come in many shapes and are prompted by both the theme and plugins. Such requests may be for files such as stylesheets, scripts, and images from external resources like analytics services, Facebook, or Google.
Doing this is not a crime per see as most of the files are perfectly optimized for best performance.
But, if you have plugins that are making a lot of these requests, it could impact negatively on your load speed, which necessitates a few tweaks to reduce the requests. This can be done by disabling scripts and styles or alternatively, merging them into one file.
3. Reduce Database Calls
Making direct database calls or several of such when no other option is available is likely to increase your load speed. Unfortunately, most themes (even the good ones) make this mistake or are forced to make it at times.
However, making numerous unnecessary calls or requests can really slow down your website’s loading, forcing you to clean it up.
To reduce the calls, review your parent theme and simply add the information (static information) being called by the codes in your theme using a child theme of your parent theme so that the information is readily available without getting it from the database.
4. Optimize the WordPress Database
A lot of unnecessary data piles up in your database as you continue to use your website. Optimizing your database to get rid of this information is an important step in boosting your load speeds.
To clear your database of these junk information, use a plugin like WP-Sweep to delete the unwanted data and reorganize your database tables for best performance. Things such as unused tags, trashed posts and post revisions are an example of clutter that must be cleared off the database.
5. Limit Post Revisions
As already mentioned above, post revisions take up more space in the database that would otherwise be used for more critical storage and could slow down your website.
In fact, some plugin queries are unfortunately directed even to the revised versions of posts which slows down the search process and impacting negatively on user experience.
Fortunately, you can limit post revisions by editing the wp-config.php file, adding this code to the wp-config.php file.
define( ‘WP_POST_REVISIONS’, 4 );
What this code basically means is that only up to 4 revisions are saved while the rest are discarded and not stored in the database automatically.
6. Disable Hotlinking and Leeching of Your Content
Good content sells, and if you have excellent content on your website, then you may be exposing yourself to hotlinking. Hotlinking is when other sites instead of uploading images to their servers, steal images hosted on your server and serve it directly from their URLs on your website.
Consequently, they are stealing your bandwidth allocated to you by your hosts, yet you don’t get any traffic from it. To stop websites from hotlinking your images, use a code like this in your .htaccess file.
#disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?example.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
7. Use Lazy Loading if Needed
‘If needed’ is the key word. This is particularly important in blogs where posts have several images, video embeds and photo galleries.
A lazy load works by only downloading, showing only images that are in your screen’s view and loads the rest of the images/videos as you scroll down the page.
The rest of the images and videos that are not covered by the user’s screen are replaced by placeholders. This can also be implemented for comments and gravatars too.
Lazy Load by WP Rocket is an excellent plugin to lazy load images, videos and iframes.
8. Use DNS Level Website Firewall
Malware, hackers or brute force attacks are inevitable even if your site is the least important on the internet. A WordPress firewall plugin is essential, but not all of them work the same.
To entirely fend off these attacks, it’s advisable to use DNS level firewalls like Sucuri or Cloudflare. to block off these attacks before your website is accessed. If plugins are used for this purpose, it would mean that these attempts are blocked when the hackers have already accessed your servers because plugins run on the website and work only once the site is loaded.
9. Fix HTTPS/SSL Errors without Plugin
Most people would instead use a plugin like Really Simple SSL to fix https/SSL errors while switching their sites to https/SSL. However, this approach has a slight impact on performance because the plugin catches all the URLs first, converts them to https/SSL and then serves to the user’s browser.
The best way out of this is to fix the URLs manually as it’s more accurate.
10. Use the Latest PHP Version
WordPress is a PHP based project and PHP being a server-side language; it is installed and run on your host’s servers. For the best performance of your WordPress website, your host should be running the latest PHP version (PHP 7), which is at least 2 times than the previous versions.
You can install and run the Version info plugin to check which version of PHP is your website runs so you can take appropriate action if need be.
11. Remove unneeded JS or CSS files
Some plugins run JS or CSS files on all your pages even though they may not be necessary on those pages. These files eat into your load time and should be removed where possible.
If you are tech savvy, then you can get rid of such files using custom code. Otherwise, a plugin will do the work. WP Asset CleanUp is one such plugin that can be used to get rid of these files on pages they serve no purpose.
Conclusion
Except for the long post, we hope you’ve enjoyed reading our comprehensive coverage on WordPress speed optimization. Of course, we also appreciate that speed is just part of the puzzle in achieving website success, but it’s a massive determinant in determining your user experience and search engine rankings.
Take advantage of our tried and tested speed optimization techniques to give your website a boost and enjoy the rewards. If you feel this is too much to implement on your own, check out our speed optimization service handled by our team of WordPress experts.